Hello, Eunseo!
[코드숨 React] 7주차 주간회고 본문
Facts (사실, 객관)
- 7주차 이후 무엇을 할 수 있게 되었는가
- HTTP POST 방식으로 Access Token을 받아오고 (리뷰)데이터 전송하기
- LocalStorage에 데이터 저장하기
- Redux Thunk로 비동기를 어떻게 처리하는지 이해
- given2 라이브러리를 왜 쓰고, 어떻게 쓰는지
- TDD 사이클 감 잡기
- 아직(도) 잘 모르는 부분
- redux-mock-store
- api fetch 모킹하는 부분
- HTTP Authorization
→ 과제에서 Bearer type을 사용하기는 했는데, 사실 이게 뭔지는 제대로 공부를 안했다. (^^...) - HTTP 응답 코드
→ 에러가 발생해도 왜 발생하는지 몰라서 문제🙄
- 7주차 과제를 끝까지 했다 ✿'◡'✿
아 근데 actions의 커버리지가 잘 안 채워져서 커버리지 100은 못 달성했다 :(
Feelings (느낌, 주관)
- 강의 내용 이해 안하고 그냥 넘어갔던 지난 날의 업보를 대부분 청산했다 ㅎ..ㅎ 다행이다.

- 이번주에는 강의를 끝까지 듣고 난 뒤에 스스로 과제를 해보기로 했다.
처음에는 '10분 고민하고 한 줄 코딩하고...' 이랬는데 시간이 지날수록 점점 속도도 붙고,
내가 다음에 어떤걸 해야되는 지가 머리 속에서 정리되어 가는 게 느껴졌다. 그러면서 조금씩 재밌어졌다.
Findings (배운점)
[1] 강의로 공부하는 법
- 그동안 나의 강의를 활용한 공부 방법이 많이 잘못 되었음을 느끼고 고치는 한 주였다.
- 기존의 공부 방법은 강의에서 직접 코드를 짜는 걸 보여주시면 그대로 따라하는 것이었다. (생각해보니까 이걸 과연 공부라고 할 수 있을지...) 내가 스스로 짠 코드의 결과물이 강의에서 보여준 결과물과 달라지는게 너무 싫어서 그랬던 것 같다.
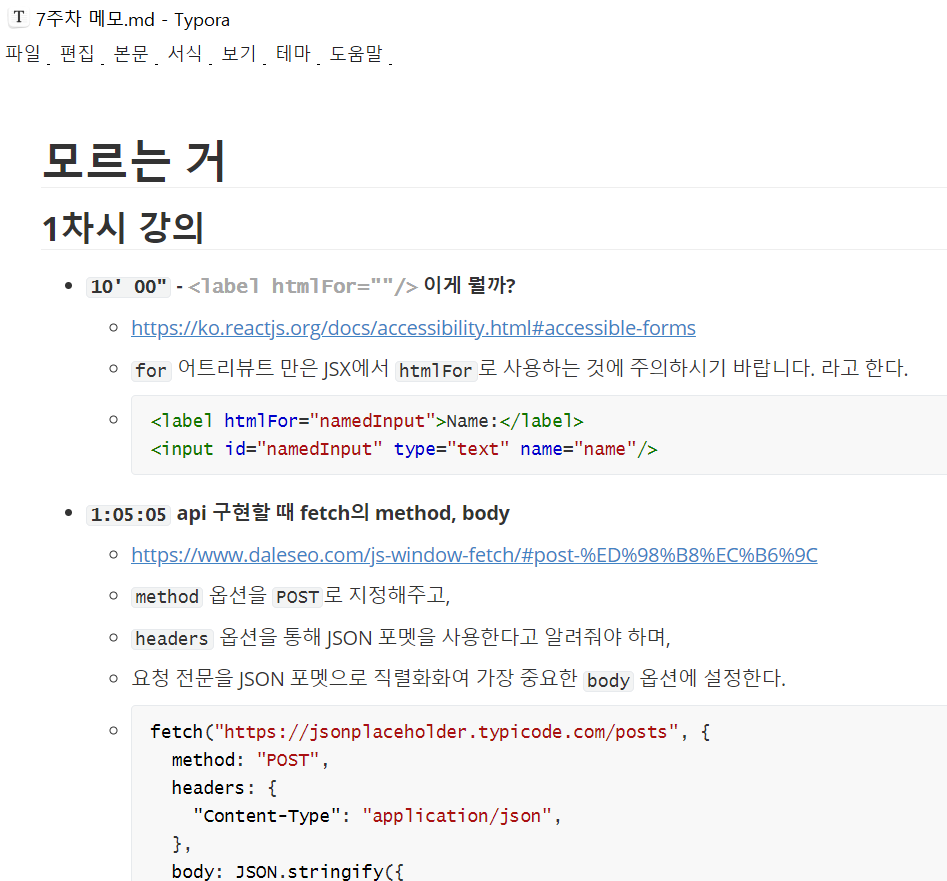
- 그러나 이번 주부터는 강의를 한번 쭉 듣되, 모르거나 중요한 부분은 메모를 하면서 들었다.

- 강의를 다 듣고 다시 혼자서 구현하는게 쉽지는 않았지만 이렇게 해야 확실히 더 많이 남는 것 같다. :)
[2] given2로 중첩되는 beforeEach 없애기
- App에서 loadItem에 대한 테스트를 작성하다가 '중복을 피해서 beforeEach 를 describe 하위로 한 번만 선언하시고 given2 라이브러리를 사용하여 lazy하게 변수를 할당'하라는 리뷰를 받았다.
- 문득 beforeEach를 중첩해서 쓰면 어떻게 되는지 궁금증이 생겼다.
더보기
궁금증 : 내부 test에서도 외부 beforeEach가 실행될까?
describe('외부', () => {
beforeEach(() => {
console.log('beforeEach 1');
});
test('test 1', () => {
console.log('test 1');
});
describe('내부', () => {
beforeEach(() => {
console.log('beforeEach 2');
});
test('test 2', () => {
console.log('test 2');
});
test('test 3', () => {
console.log('test 3');
});
});
});결과 : 외부 beforeEach > 내부 beforeEach > 내부 test 순으로 출력되었다.
beforeEach 1
test 1
beforeEach 1
beforeEach 2
test 2
beForeEach 1
beforeEach 2
test 3
- 결과를 확인하고 loadItem을 모킹하는 부분을 다시 보니 굳이 beforeEach를 중첩해서 사용할 이유가 없음을 알게 되었다.
- 따라서 given2 라이브러리를 사용해 코드를 다음과 같이 수정했다.
describe('App', () => {
beforeEach(() => {
loadItem.mockImplementation(() => given.loadItem);
});
context('when accessToken is in localStorage', () => {
given('loadItem', () => 'ACCESS_TOKEN');
// beforeEach(() => {
// loadItem.mockImplementation(() => 'ACCESS_TOKEN')
// });
it('dispatchs setAccessToken', () => {
renderApp({ path: '/' });
expect(dispatch).toBeCalledWith(setAccessToken('ACCESS_TOKEN'));
});
});
});Affirmation(자기 선언)
- 8주차도 강의를 끝까지 듣고 제대로 이해한 뒤에 과제를 스스로 해보자 :D
- CS 면접 준비를 위해 막연하게 HTTP 공부를 해야겠다고 생각은 했는데, 이번 과제를 하면서 필요성을 더 느끼게 된 것 같다. 방학 때 꼭 HTTP 공부하자.
- 모른다고 위에 적어둔 부분 반드시 공부하고 넘어가자.
- 8주차 과제도 꼭 끝까지 해내자 ✿

'코드숨 리액트' 카테고리의 다른 글
| [코드숨 React] 6주차 주간회고 (0) | 2022.01.11 |
|---|---|
| [코드숨 React] 4주차 주간회고 (0) | 2021.12.27 |
| [코드숨 React] 2주차 주간회고 (0) | 2021.12.12 |
| [코드숨 React] 1주차 주간회고 (0) | 2021.12.05 |
Comments

